前言
因为网络不太好,访问 Github 时好时坏,一不留神就 提示 404,体验非常糟糕。为了能够继续看代码,我常常把网址改到镜像站,无形之中,浪费大量时间。这几天,我探索了一些重定向 Github 到镜像站的方法,最后发现使用 Redirector 插件最简单优雅。
使用 Redirector 插件
Redirector 是一个开源浏览器插件,由 Einar Egilsson 所写,源码可以在 Github 上获取。使用 Redirector 插件可以让浏览器按照用户制定的规则重定向网页,例如,可以将 http://abc.com 重定向到 https://abc.com;http://abc.com 重定向到 https://def.com 等等,就看你的想象力了。
下面简单介绍一下 Redirector 插件用到的 Wildcard 规则。如果想要了解使用说明,建议在配置页,点击 help 按钮查看。Wildcard 使用占位符「」来匹配字符串,使用占位符「$」和数字 i 来替换第 i 个星号 匹配的内容。
举例子说明:
| Wildcard 规则 | 举例可匹配的字符串 |
|---|---|
| http://example.com/* | http://example.com/, http://example.com/foo, http://example.com/bar and all other urls that start with http://example.com/ |
| http://*.example.com | http://www.example.com, http://mail.example.com |
| http*://example.com | http://example.com, https://example.com |
| http://example.com/index.asp* | http://example.com/index.asp, http://example.com/index.asp?a=b&c=d |
| Wildcard 规则 | 代匹配字符串 | $1 | $2 |
|---|---|---|---|
| http://example.com/* | http://example.com/foobar | foobar | $2 |
| http://.example.com/ | http://www.example.com/foobar | www | foobar |
新建规则实现 Github 跳转到镜像站
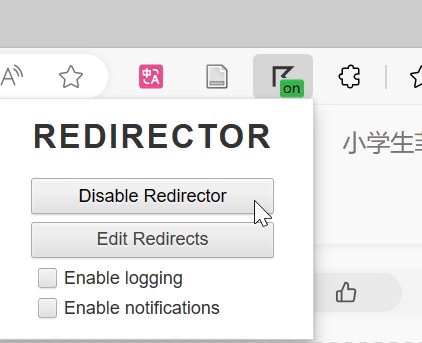
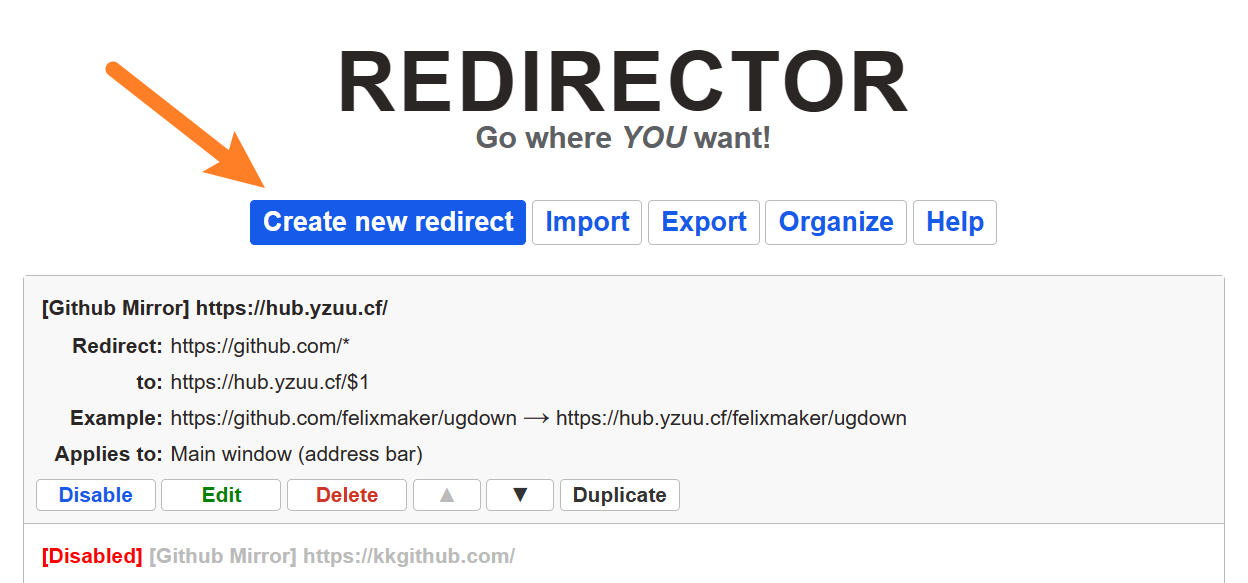
首先,在浏览器插件栏找到 Reactor 插件,进入配置页。

点击新建重定向按钮。

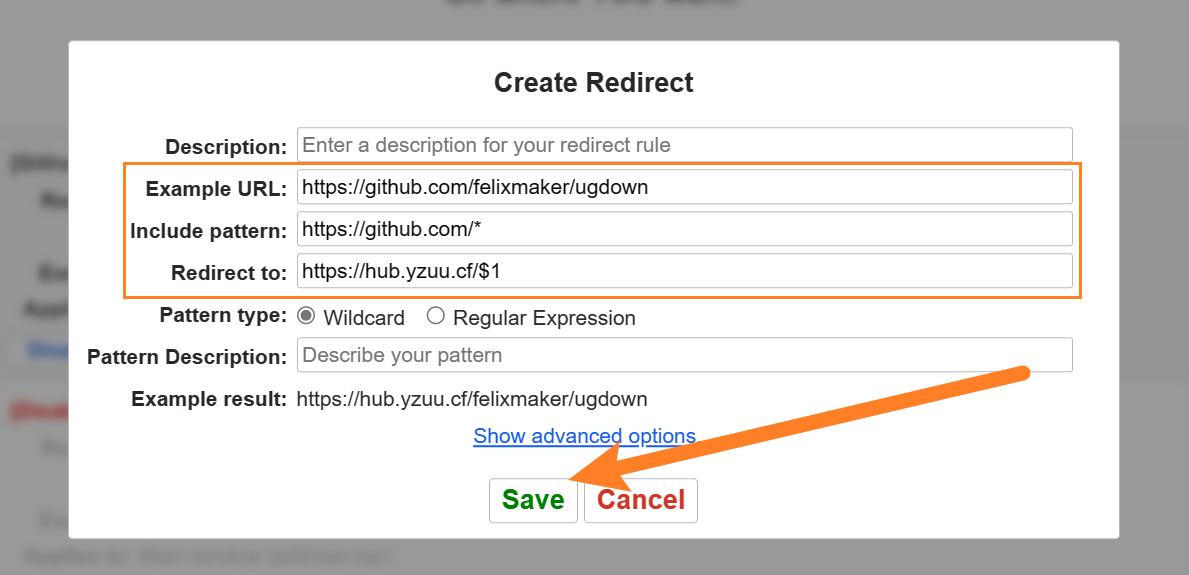
在对应字段输入以下内容:
| 必填字段 | 内容 |
|---|---|
| Example URL | https://github.com/felixmaker/ugdown |
| Include pattern | https://github.com/* |
| Redirect to | https://hub.yzuu.cf/$1 |
然后,保存即可。

注意,为避免信息泄露,建议不要在镜像站上登录账号。
后记
真没想到通过浏览器插件就可以实现重定向。正如 Redirector 插件配置页副标题所言,「Go where YOU want!」。我计划新建一个仓库,导出一些配置文件放置在里面。